动态创建元素的方式
document.write()
innerHTML
document.createElement()
区别
- document.write是直接将内容写入页面的内容流,但是当文档流执行完毕,它会导致页面全部重绘。(不常用)
- innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘。
- innerHTML做字符串拼接时,效率较低,使用数组拼接时效率更高,但结构稍微复杂一点。
- createElement()创建多个元素时效率稍微低一点点,但结构清晰。
具体演示
innerHTML(字符串拼接)
<script>
function fn() {
var d1 = +new Date();
var str = '';
for (var i = 0; i < 1000; i++) {
document.body.innerHTML += '<div style="width:100px;height:2px;border:1px solid blue;"></div>'
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
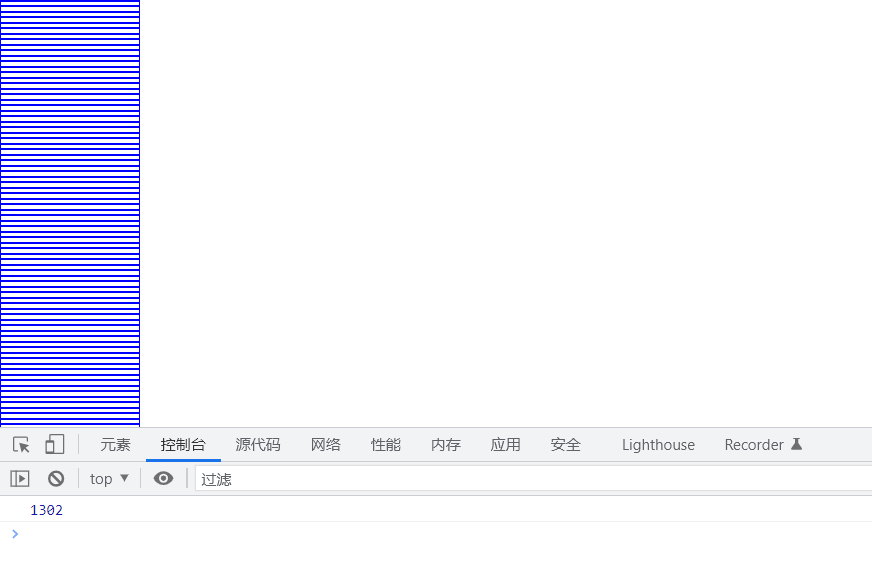
</script>运行耗时如下

innerHTML(数组拼接)
<script>
function fn() {
var d1 = +new Date();
var arr = [];
for (var i = 0; i < 1000; i++) {
arr.push( '<div style="width:100px;height:2px;border:1px solid blue;"></div>');
}
document.body.innerHTML = arr.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
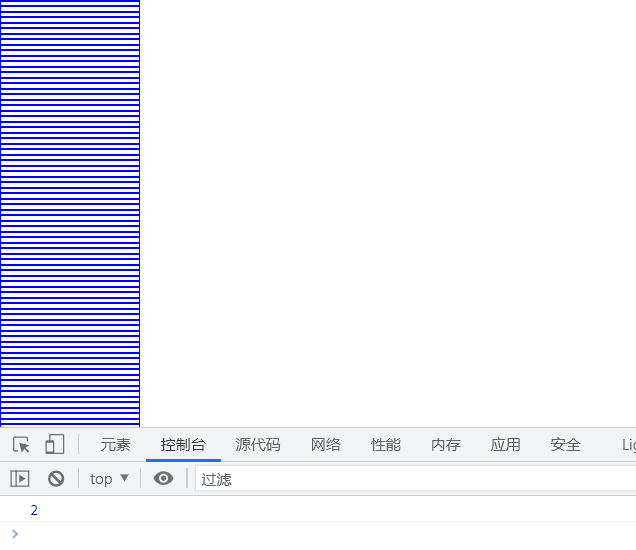
</script>运行耗时如下

可以说效果提升是非常显著。
createElement()
<script>
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.creatElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid blue';
document.body.appendChild(div);
}
document.body.innerHTML = arr.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
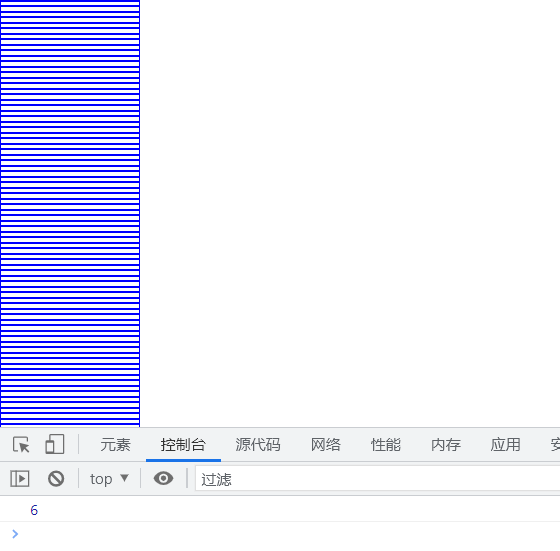
</script>运行耗时如下

比上一种方法运行效果稍慢一些,但结构清晰,有利于代码维护。

